구글 애드센스의 일치하는 콘텐츠가 멀티플렉스 광고로 바뀌었습니다. 여러 광고들을 한 번에 보여주는 광고 단위로, 기본 레이아웃은 데스크탑(PC) 기준으로는 4X2의 형태로, 모바일에서는 한 열로 맨 위는 크고, 아래로 조금 작은 광고가 상황에 맞게 개수가 바뀌면서 들어가는 형태였죠.
이것에 대한 레이아웃을 바꿀 수가 있는데, 그 방법을 한 번 정리해 보겠습니다. 바꾸는 이유는 여러가지가 있겠지만, 지나치게 많은 광고의 나열은 어차피 광고에 눈이 가지 않습니다. 적게 보여주더라도 확실히 광고임을 각인시키는 것이 더 효과적이라는 판단입니다.
멀티플렉스 광고단위 만들기
우선 멀티플렉스 광고단위는 기존의 '일치하는 콘텐츠'가 일부 활성화 된 사람들만 쓰던 것과는 다르게 애드센스를 이용해서 광고를 송출하는 어떤 유저라도 사용할 수 있는 기본 단위가 되어서 애드센스를 이용한다면 누구나 만들 수 있습니다. 일치하는 콘텐츠를 쓰던 분들은 기존 코드를 살짝 다듬으면 될 것이고, 그렇지 않은 분들은 새롭게 광고단위를 하나 만들어야 합니다.
멀티플렉스 광고 단위를 만드는 과정은 워낙 쉬우니 설명은 생략합니다. 저는 레이아웃 변경에 대해서 적어볼 생각입니다. 기본적인 세팅은 광고가 많아도 너무 많습니다. 이렇게 많은 광고가 나오면 CPC만 하락할 가능성이 크니, 적절히 개수를 줄임으로써 광고가 크게 노출되는 효과를 거둘 수도 있습니다.

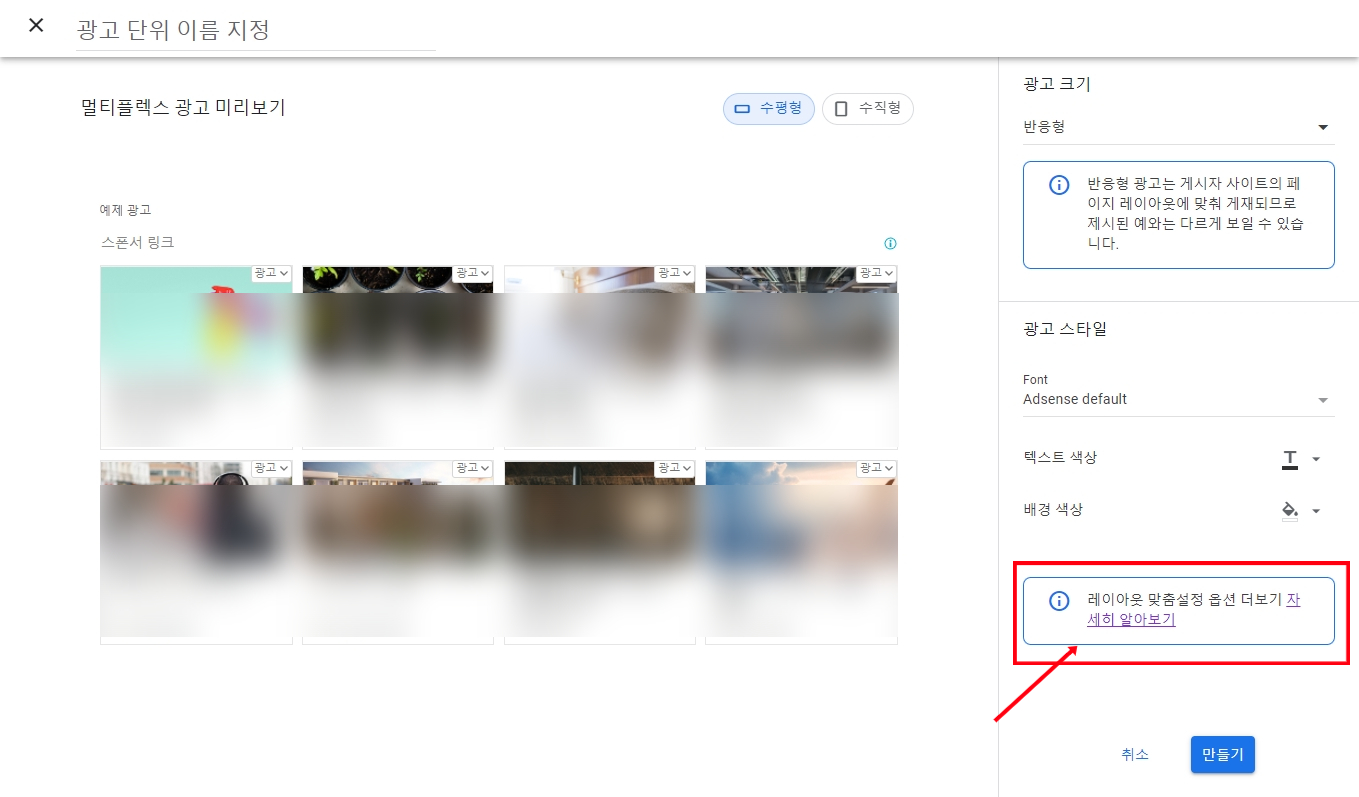
광고 단위 이름을 지정하고, 다른 것은 하나도 건들게 없습니다. 상황에 따라 폰트나 텍스트 색상, 배경 색상 등은 취향에 맞춰 바꾸시면 됩니다. 블로그마다 배경색이 있을 수 있으니까요.
여기서 가끔 중간 상단에 있는 '수평형'과 '수직형'도 고르는 것으로 착각하시는 분들이 있는데 그냥 예시를 보여주기 위한 버튼일 뿐이지, 반응형으로 해 놓으면 광고가 들어갈 공간 크기에 맞춰 수평형/수직형은 알아서 적용됩니다. 괜히 미리보기에서 버튼을 더 눌러서 시간 낭비할 필요는 없습니다.
우리는 뭔가 새로운 것을 할 때는 구글의 매뉴얼을 잘 볼 필요가 있습니다. 우측 하단을 보면 '레이아웃 맞춤설정 옵션 더 보기'라고 적혀 있는 것이 있습니다. 구글에서 레이아웃 변경에 대해 아주 잘 설명해 놓은 것이죠. 이것을 눌러보는 사람이 적은지, 거의 대부분의 애드센스 유저들은 기본 형태로 멀티플렉스 광고를 쓰더군요.
그래도 눌러서 들어가 봅니다.

어떤 옵션을 사용하지 않는건지 모르지만, 구글에서 노란 경고창이 하나 떠 있습니다. 딱히 신경쓸 문구는 아니니 그냥 그렇구나 하고 넘어가면 됩니다. 이 매뉴얼은 한글로 제공되지 않습니다. 영어로만 제공되지만 구글에서 제공하는 번역 기능을 사용하면 이해할 수 있을 정도로 번역이 제공됩니다.
왜 나는 같은 곳에 들어갔는데 영어로 나오지? 하시는 분들이 있을까봐 미리 말씀드렸습니다.
레이아웃 변경하기
해당 페이지 중간 정도로 내리면 레이아웃 변경을 할 수 있다는 설명이 나옵니다. 레이아웃 매개변수인 ui-type을 정해주면 된다는 것이죠. 총 6가지 형태로 조정이 가능합니다. 6가지는 아래 이미지를 참조하세요. 각각의 형태에 대한 지정 방법은 따로 요약 정리합니다.

6가지가 있는데, 크게 약간의 테두리가 있는 카드형태냐 아니냐의 구분 안에 이미지를 왼쪽으로 할지, 위로 할지, 아님 이미지 없이 텍스트만 할지 3개 종류가 각각 있는 것입니다. 경우의 수가 2X3이 되므로 총 6가지가 나오는 것이죠.
기존 광고단위 코드에 아래와 같이 3줄이 추가되면 레이아웃은 바뀝니다.
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
레이아웃에서 설명하는 총 6가지 매개변수는 아래와 같습니다.
- image_sidebyside : 이미지와 텍스트 나란히
- image_card_sidebyside : 이미지와 텍스트 나란히 카드형태
- image_stacked : 이미지 상단
- image_card_stacked : 이미지 상단 카드형태
- text : 텍스트만
- text_card : 텍스트만 카드형태
카드형태라고 뭐 확 다른 것은 아니고 약간의 테두리가 있다고 생각하면 됩니다. 광고를 어디에 어떻게 배치하느냐에 따라 효과적인 모양은 따로 있겠죠. 그 결정은 이 코드를 넣는 분들이 하시는 겁니다. 저의 추천은 데스크탑은 2X2의 형태로, 모바일은 취향에따라 2열로 하거나, 1열로 해도 무방할 것 같습니다.
그럼 어떻게 행렬의 개수를 바꾸는지도 살펴보시죠.
행과 열 개수 변경하기
행과 열의 개수를 변경하기 위해서는 매개변수가 2개 더 필요합니다. rows-num (행의 개수)와 columns-num (열의 개수)가 필요하죠. 모바일이던 PC던 같은 형태로 나오게 하려면 숫자 하나씩만 넣으면 되고 각각의 조건이 다르게 나오게 하려면 모바일 행과 열의 수가 먼저 나오고, 데스크탑이 뒤를 이어 나오면 됩니다.

이때 주의할 것이 모바일과 PC 각각 다른 레이아웃을 고르고, ui-type은 동일하게 하더라도 ui-type 매개변수 역시 2개로 적어주어야 하는 부분입니다. 둘다 이미지 상단으로 한다고 해도 image_stacked라는 레이아웃 변수는 두 번 적용을 해 줘야 한다는 것이죠.
코드이 완성은 아래와 같이 3줄이 기존 애드센스 코드에 추가되어야 합니다.
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
그래서 최종적으로 완성되는 애드센스 코드는 아래와 같이 하면 되는 것입니다.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxx" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxx"
data-ad-slot="1234567890"
data-matched-content-rows-num="4,2"
data-matched-content-columns-num="1,2"
data-matched-content-ui-type="image_stacked,image_stacked"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
이런 방식으로 레이아웃을 조금 바꿔 적용해 본 사례는아래에서 확인해 보세요.
멀티플렉스 광고 이렇게 활용해 보자
구글 애드센스 광고를 붙이고 있는 블로거들이라면 어떻게든 내 블로그에 오는 사람에게 광고를 효과적으로 보여지게 할지 고민을 하게 된다. 이번에 새롭게 추가된 멀티플렉스 광고를 활용할
gracenmose.tistory.com